在电子商务领域,设计不仅仅是美观问题,更是影响转化率的关键因素。研究表明,94%的第一印象来自于设计,75%的商店信誉与设计直接相关。这意味着,出色的设计不仅能够吸引访问者,还能帮助他们顺利完成购买。
无论是小幅度的优化还是大规模的改版,设计上的改进都能显著提升转化率。本文将深入探讨电子商务网站设计中的17个关键原则,并提供实用建议,帮助您打造高转化率的网站。
1. 将图片放在页面的“三分之一”位置
为什么三分法则有效?
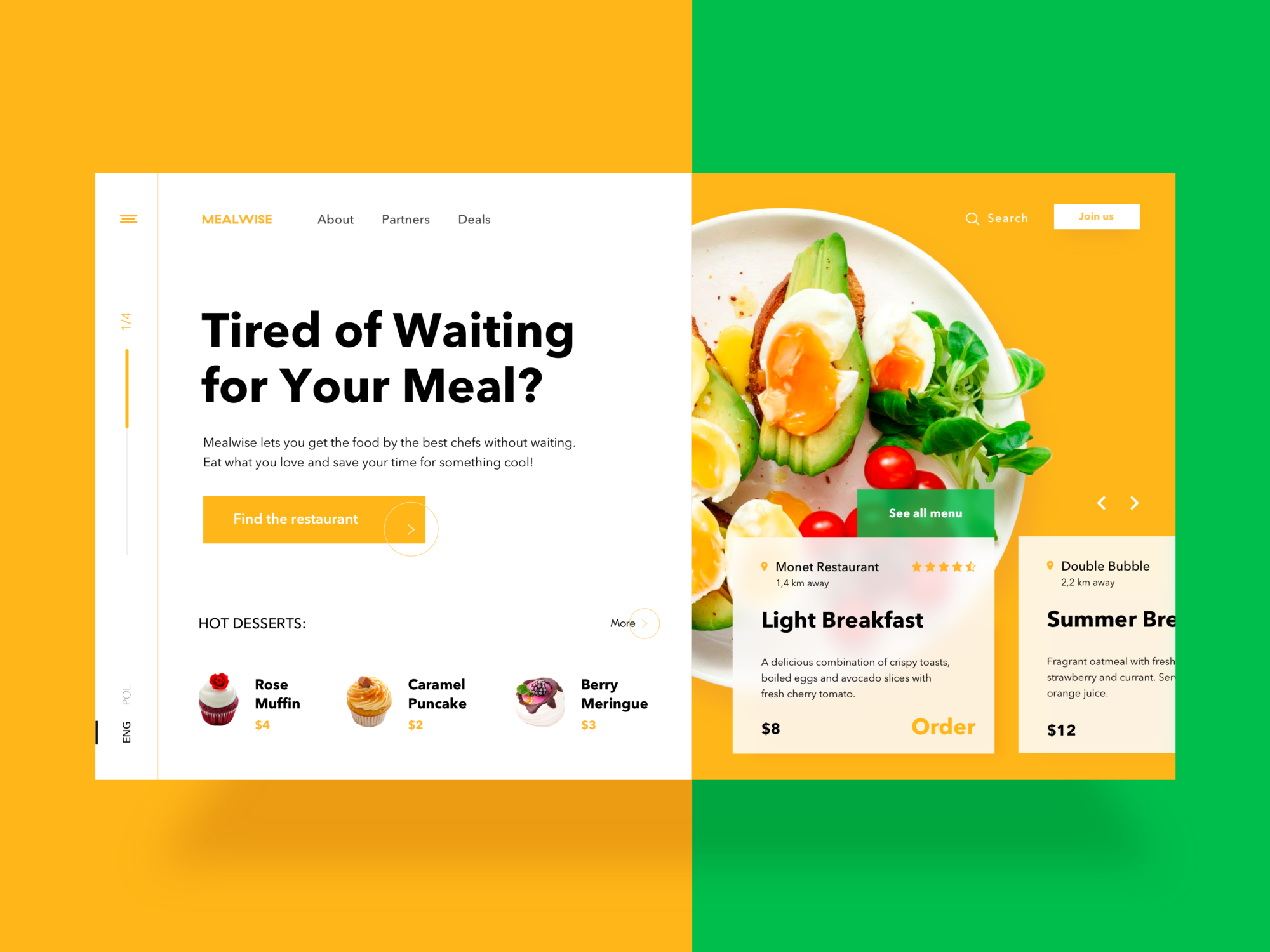
三分法则是一种经典的设计原则,它将页面分为三个垂直区域。通过将重要的图片或信息放置在最左侧或最右侧的三分之一处,可以引导用户的视线,并确保他们关注到关键内容。
在电子商务网站中,尤其是在主页的首屏位置,应用三分法则可以有效地引导用户的注意力。例如,Toms网站在其首页中将主要图片放置在左侧的三分之一处,而右侧则用于展示重要的文字信息和CTA(号召性用语)。这种布局既简洁又优雅,极大地提高了用户体验。
如何应用三分法则?
- 首页首屏: 将主要的产品或促销图片放在页面的左侧或右侧三分之一位置。
- 产品页面: 将产品图片或视频放置在页面的左侧或右侧,而中间部分留给产品描述和购买按钮。
- 横幅广告: 在横幅广告中,确保文字和图像的比例符合三分法则,避免杂乱无章。
通过合理使用三分法则,您可以有效地提升用户的视觉体验,增加页面的吸引力,从而提高转化率。
2. 巧妙利用负空间

什么是负空间?
负空间,也称为空白区域,是指页面上没有内容的部分。尽管它看似没有使用,但实际上,负空间对设计的影响非常大。负空间的巧妙使用可以使页面更具呼吸感,帮助用户更轻松地找到他们需要的信息,从而提高转化率。
如何优化负空间?
- 字体大小: 使用较小的字体可以留出更多的负空间,提升页面的可读性。
- 行高和字母间距: 行高应设置为正文字体大小的150%,字母间距也应适当增加,以提升文本的可读性。
- 段落分割: 将大段文本拆分为较小的段落,以减少视觉压力。
- 边距和填充: 通过增加边距和填充来创造更多的负空间,使页面内容更易于浏览。
案例分析: MVMT网站通过广泛使用负空间,使得整个页面看起来非常整洁且易于扫描。用户在浏览时可以轻松找到他们感兴趣的内容,从而增加了购买的可能性。
3. 根据眼睛扫描模式放置元素
理解F形扫描模式

研究表明,用户在浏览网页时,通常会采用“F”形的扫描模式,即从左上角开始,横向扫描一行,然后向下移动,再次横向扫描。理解这一点可以帮助设计师更好地布局页面元素,确保重要内容能够吸引用户的注意力。
如何优化F形扫描模式?
- CTA按钮: 将主要的CTA按钮放在页面顶部的左侧位置。
- 导航栏: 在导航栏中,按优先级从左到右排列链接,左侧放置最重要的类别或页面。
- 侧边栏: 不太重要的信息(如赞助广告)可以放在页面右侧的侧边栏中,而最不重要的内容可以放在页面底部的右下角。
案例分析: Verve Coffee网站在设计中采用了F形扫描模式,将所有重要信息、CTA按钮和导航链接放置在页面左侧,确保用户在浏览时能够迅速找到他们需要的内容。
4. 在网站副本中遵循“视觉层次”

什么是视觉层次?
视觉层次是指通过字体大小、颜色、粗细等方式,来引导用户按重要性阅读内容的顺序。清晰的视觉层次可以帮助用户快速理解页面的结构和内容,从而提高转化率。
如何创建有效的视觉层次?
- 字体组合: 使用两种不同的字体,一种用于标题,另一种用于正文,确保它们之间的对比足够明显。
- 文本大小: 重要的信息应使用较大且粗体的字体,而补充信息可以使用较小且较淡的字体。
- 层次结构: 确保页面内容从大标题到中等大小的副标题,再到较小的正文,形成一个自然的层次结构。
案例分析: 在许多成功的电子商务网站中,视觉层次被广泛应用。例如,一个典型的产品页面通常会首先展示大标题,然后是较小的产品描述,最后是细节信息。这种结构使得用户能够快速获取关键信息,从而提高购买的可能性。
5. 设计超清晰的CTA

为什么CTA如此重要?
CTA(Call to Action)按钮是引导用户采取下一步行动的关键元素。一个设计良好的CTA可以大大提高转化率,反之,如果CTA设计不当,用户可能会迷失方向,最终离开页面。
如何设计高效的CTA?
- 可点击性: 确保按钮看起来可点击,可以通过添加下划线、轮廓或阴影框来实现。
- 颜色变化: 当用户将鼠标悬停在CTA上时,让按钮颜色发生变化,以引导用户点击。
- 文案: 使用引人注目的文案,明确告知用户点击按钮后将获得什么。
- 高对比度: 选择与背景形成强烈对比的颜色,以确保CTA按钮在页面上突出。
- 方向提示: 在按钮上添加箭头或其他方向提示,进一步引导用户点击。
案例分析: 例如,Bliss网站的CTA按钮采用了亮眼的颜色,并在用户悬停时改变颜色,这种设计不仅吸引了用户的注意力,还增加了按钮的可点击性。
6. 构建产品描述以提高可读性

为什么可读性很重要?
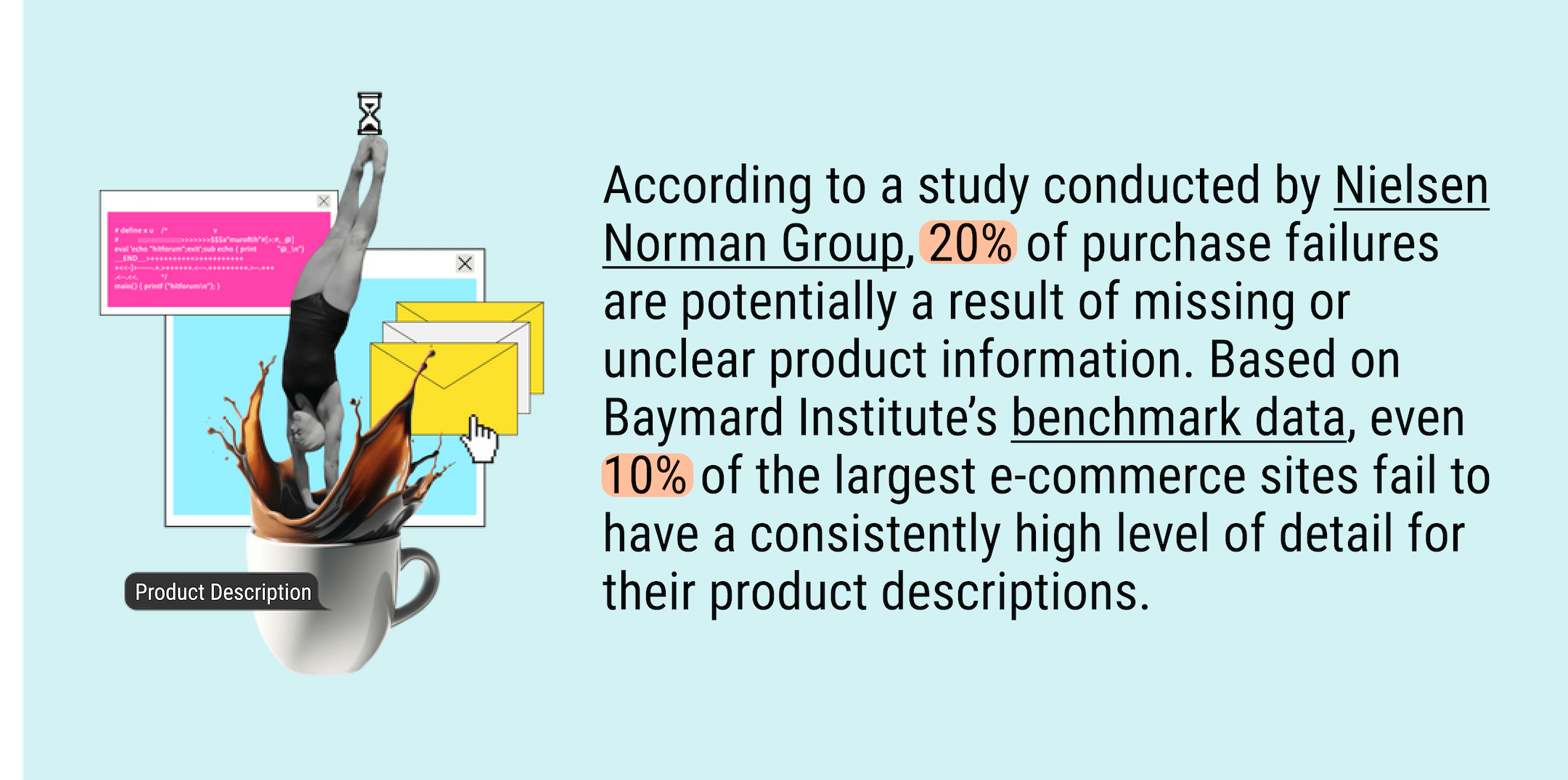
在电子商务网站上,清晰、简洁的产品描述是促使用户做出购买决策的重要因素。如果产品描述冗长复杂,用户可能会感到困惑或不耐烦,从而放弃购买。
如何优化产品描述?
- 分段和要点: 将产品描述分成小段或使用要点,每个要点不超过3-5个单词。
- 图标替代文字: 用图标代替部分文字,以提高信息的可视化效果。
- 简洁FAQ: 在产品页面下方添加简洁的常见问题解答(FAQ),帮助用户快速找到他们关心的信息。
案例分析: 在某些成功的电子商务网站上,产品描述通常被分割为多个小段落或要点,用户可以快速扫描并获取关键信息,从而更快地做出购买决定。
7. 减少结账点击次数
为什么减少点击次数?
每一次点击都可能导致用户的流失,特别是在结账过程中。如果结账步骤过多,用户可能会感到不耐烦或不确定,从而放弃购买。因此,减少结账点击次数是提高转化率的有效方法。
如何减少点击次数?
- 直接购买按钮: 在产品页面上添加直接购买按钮,用户可以跳过“添加到购物车”步骤,直接进入结账流程。
- 简化表单: 在结账页面上,只保留必要的字段,减少用户填写信息的时间和精力。
- 自动填充功能: 使用自动填充功能,减少用户输入的步骤和时间。
案例分析: 某些电子商务网站通过在产品页面上设置“立即购买”按钮,而不是仅提供“添加到购物车”选项,成功缩短了用户的购买路径,显著提高了转化率。
8. 利用色彩心理学吸引注意力

色彩如何影响用户行为?
颜色对用户的情感和行为有着深远的影响。通过巧妙使用色彩对比,您可以引导用户的注意力,并促使他们采取行动。
如何应用色彩心理学?
- 对比度: 使用与背景形成强烈对比的颜色来突出重要的文本、标题和CTA按钮。
- 品牌色彩: 选择能够传达品牌个性和价值的颜色,同时确保它们与页面的整体设计风格一致。
- 情感传达: 根据不同的颜色所传达的情感来设计页面。例如,红色可以传达紧迫感,蓝色则可以传达信任感。
案例分析: Bliss网站在设计中采用了鲜明的色彩对比,使得产品图片和CTA按钮格外醒目,这种设计不仅提升了视觉冲击力,还增加了用户点击的可能性。
9. 将评论放在人们最有可能阅读的地方
为什么客户评论如此重要?
客户评论是社交证明的关键形式,它可以帮助潜在买家建立信任并做出购买决策。因此,将客户评论放置在显眼的位置,能够有效提高转化率。
如何有效放置客户评论?
- 购买部分: 在购买按钮附近添加星级评定和简短的客户评论,增强用户的购买信心。
- 标题下方: 在产品标题下方用一行字提及最佳评论,并附上客户姓名。
- 评论链接: 在页面的第三或第四折添加更多评论的链接,鼓励用户深入了解。
案例分析: Tarte Cosmetics在其产品页面上添加了几条精选评论,直接展示在购买按钮下方,这种设计大大增强了用户的购买信心。
10. 使用模式和重复来吸引注意力
为什么模式和重复有效?
人类大脑对模式有着天然的偏好,模式可以帮助用户更快地理解和记住信息。因此,在设计中合理使用模式和重复可以提升页面的可读性和用户体验。
如何在设计中应用模式和重复?
- 网格布局: 使用网格布局来排列产品,保持所有产品的尺寸和展示方式一致。
- 颜色一致性: 在不同页面中保持颜色的一致性,避免频繁更改颜色模式。
- 布局一致性: 不同页面保持相同的布局风格,确保用户在导航时感到熟悉和舒适。
案例分析: Tuft and Needle的网站采用了统一的布局和颜色风格,使得不同页面之间的切换非常流畅,用户体验得到了极大的提升。
11. 策略性分组——诱导行动
什么是策略性分组?
策略性分组是指将页面上最重要的元素(如标题、价格、评级、优惠、CTA等)集中在一个区域,以便用户可以一次性获取所有关键信息。这种设计可以显著提高用户的转化率。
如何实施策略性分组?
- 购买部分: 将产品的标题、价格、评级、优惠、简短描述和CTA按钮集中在购买部分,使用户一眼就能获取所有关键信息。
- 滚动引导: 使用视觉提示(如箭头或方向提示)引导用户向下滚动,进一步了解产品信息。
- 粘性栏: 添加带有“立即购买”或“添加到购物车”CTA的粘性栏,确保CTA按钮始终在视线内。
案例分析: Room and Board通过策略性分组和滚动引导,成功引导用户向下滚动,并在他们对产品有更深入了解后,进一步说服他们进行购买。
12. 鼓励访客进行搜索
为什么搜索栏如此重要?
许多访客访问网站时已经有了明确的购买意向,他们会使用搜索栏直接查找特定产品。因此,优化搜索栏是提升用户体验和转化率的重要手段。
如何优化搜索栏?
- 显眼位置: 将搜索栏放置在页面顶部,并确保其易于找到。
- 直观设计: 搜索栏应包含“搜索”字样,并附带放大镜图标,方便用户识别。
- 下拉建议: 让搜索栏提供下拉产品建议,帮助用户更快找到他们需要的产品。
案例分析: 某些成功的电子商务网站通过优化搜索栏,不仅提高了用户体验,还显著增加了用户在网站上的停留时间和购买转化率。
13. 设计以提高追加销售和交叉销售

追加销售和交叉销售的重要性
追加销售和交叉销售是提高平均订单价值(AOV)的有效策略。通过展示相关或更高价值的产品,您可以鼓励用户在结账时添加更多商品到购物车中。
如何有效设计追加销售和交叉销售?
- 追加销售: 在购买部分提供升级选项,并突出更高版本产品的附加功能和实用性。
- 交叉销售: 在结账页面推荐相关产品,确保这些产品的价格和重要规格一目了然。
案例分析: 某些网站在结账过程中推荐了相关的配件或增值服务,这种设计不仅增加了平均订单价值,还提升了用户体验。
14. 在移动网站上运行“拇指区域”测试
为什么拇指区域测试重要?
随着移动购物的普及,优化移动端的用户体验变得至关重要。拇指区域测试可以帮助您确保关键的CTA按钮和交互元素位于用户容易点击的位置,从而提高转化率。
如何进行拇指区域优化?
- 按钮布局: 确保所有主要按钮(如购买、添加到购物车、分享等)位于拇指容易触及的区域。
- 表单优化: 简化表单设计,使其适合单手操作,减少用户输入的难度。
- 页面滚动: 确保页面的滚动区域在拇指范围内,使用户可以轻松浏览和导航。
案例分析: 某些移动端优化出色的网站,通过精心设计的拇指区域,提高了用户在移动设备上的操作效率和购买体验,显著提升了转化率。
15. 清理结账页面
为什么简化结账页面?
结账页面是用户购买流程的最后一步,任何干扰或复杂的设计都会导致用户放弃购买。因此,简化结账页面是提高转化率的关键。
如何清理结账页面?
- 移除干扰: 在结账页面上移除不必要的广告、弹出窗口和其他干扰元素。
- 简化表单: 只保留必要的信息字段,减少用户填写的时间和复杂度。
- 直观布局: 使用清晰的视觉层次和直观的布局,使用户能够快速完成结账。
案例分析: Everlane的结账页面设计极为简洁,没有任何干扰元素,只有一个清晰的结账表单,帮助用户快速完成购买,显著提高了转化率。
16. 放置全局标题 – 提供优惠
为什么全局标题有效?
全局标题是一个在网站所有页面上都能看到的固定标题栏,通常用于展示重要的促销信息或优惠。通过频繁展示,您可以有效吸引用户注意并促使他们采取行动。
如何设计全局标题?
- 简洁信息: 确保全局标题的信息简洁明了,例如“全场八折”或“满100包邮”。
- 醒目设计: 使用醒目的颜色和字体,使全局标题在页面上突出显示。
- 持久展示: 让全局标题在用户浏览不同页面时始终保持可见,增强其影响力。
案例分析: 某些成功的电子商务网站通过全局标题持续展示优惠信息,成功吸引了用户的注意力并促使他们在结账前增加了购买金额。
17. 在汉堡菜单外创建一个类别部分

为什么分类部分重要?
对于随意浏览的用户,清晰的分类导航可以帮助他们快速找到感兴趣的产品,从而提高转化率。将主要类别展示在主页上,而不仅仅隐藏在汉堡菜单中,可以吸引更多的点击和互动。
如何优化分类展示?
- 主页分类展示: 在主页上突出显示主要产品类别,确保其具有视觉吸引力。
- 简洁分类菜单: 在汉堡菜单外创建简洁明了的分类导航,使用户无需额外点击即可浏览类别。
- 视觉提示: 使用图标或图像来增强分类的可视性和吸引力。
案例分析: 许多电子商务网站通过在主页上展示主要类别,不仅增加了用户的浏览时间,还提高了点击率和转化率。
结语
提高电子商务网站的转化率并不是一蹴而就的事情,但通过应用上述17个设计原则,您可以逐步优化网站,提升用户体验,并最终增加销售额。记住,设计不仅仅是视觉艺术,更是科学与心理学的结合。持续测试和优化您的设计,才能在激烈的竞争中脱颖而出。
相关文章